はじめに
WordPressのテーマであるCocoonは非常に使いやすいです.作者の方,本当にありがとうございます.
今回はCocoonにおけるソースコードのハイライト表示設定について紹介します.GUI的な操作でメニューバーから簡単に設定できるようになっているものの,その方法が記載されたページが公式の解説ページも含め見つけられなかったので,参考になればと思い記載します.(設定が簡単すぎるので多くの人は説明されるまでもなく,たどり着けるのでしょう…)
方法
- まずハイライトさせる前提として,「Cocoon設定」>「コード」タブ >「ソースコードをハイライト表示」に☑がついている必要があります.これは公式でも他の記事でも多く説明がありますが,念の為記載します.
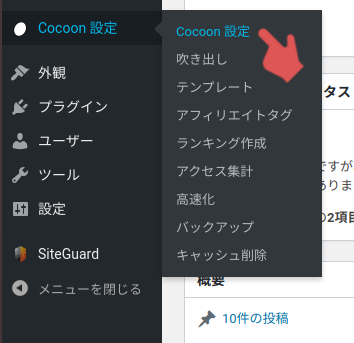
↓WordPressの設定ページ左の「Cocoon設定」→「Cocoon設定」を選択(図1).

↓「コード」タブ >「ソースコードをハイライト表示」に☑(図2)

- 前述の手順0が完了していれば,次に記事を書く画面にて説明します.
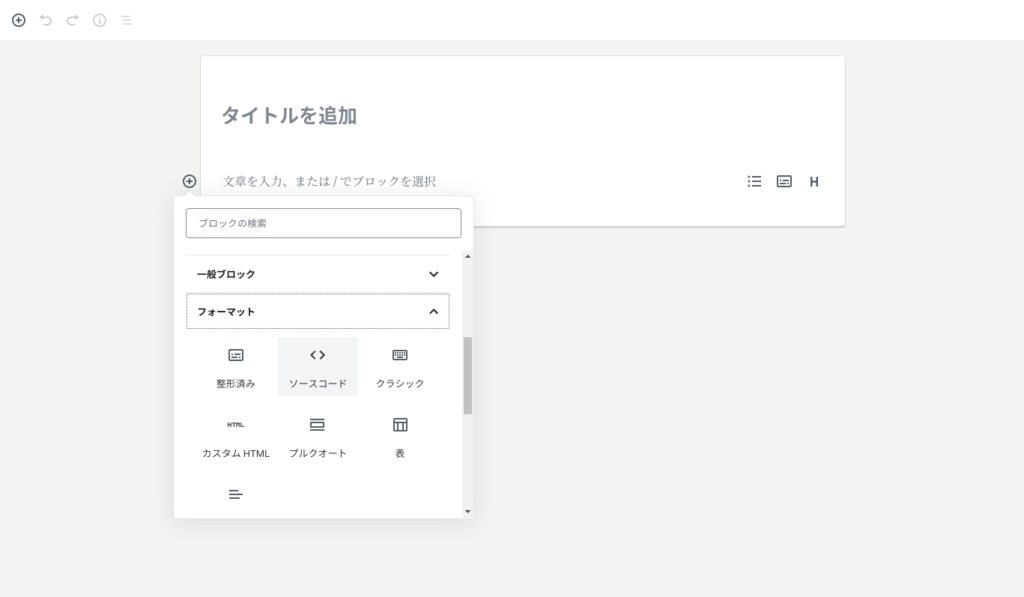
↓「+マーク」または「/キー」で追加するブロックを選択します.少しスクロールしたところにある,「フォーマット」内の「ソースコード」を選択します(図3).

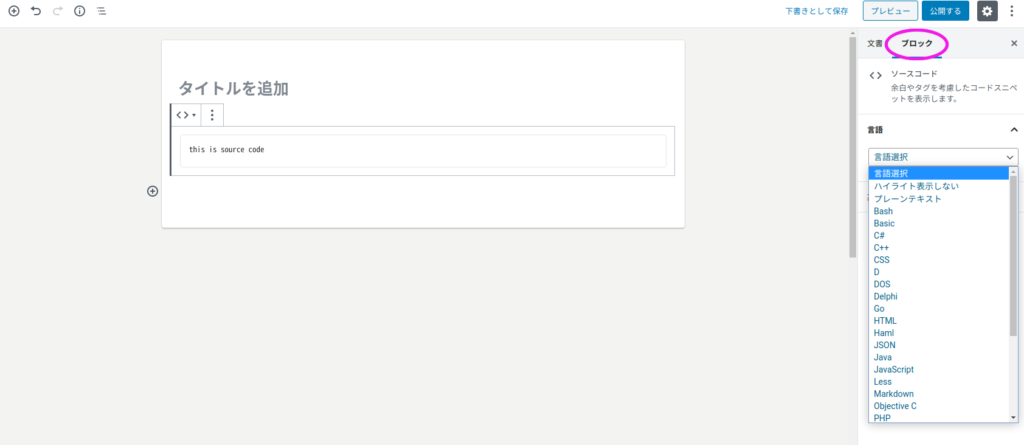
- 追加した「ソースコード」ブロックを選択し,右側にある「ブロック」タブを選択します.「言語選択」の欄からソースコードの言語を選択します.「ハイライト表示しない」を選択するとハイライト表示されません(図4).

以上になります.とても簡単です.簡単すぎて私は右側のメニューを見つけるまで時間がかかりました….同じような方がいましたら,参考になれば幸いです.



コメント